本文共 5080 字,大约阅读时间需要 16 分钟。
Android系统SDK为开发者提供了很多丰富的API去实现绚丽夺目的动画,动画也是学习掌握自定义控件的必不可少的内容。Android动画主要分为如下几类:
View Animation:
视图动画(也叫补间动画:Tween Animation)在Android早期版本系统中就已经提供了,这种动画只能被用来设置View的动画。
Drawable Animation:
一般称为Frame动画、帧动画,这类动画可以划分到视图动画的类别,专门用来一个一个的显示Drawable的resources,就像放幻灯片一样。
Property Animation:
属性动画,属性动画只对Android 3.0(API 11)以上版本的Android系统才有效,
这种动画可以设置给任何Object,包括那些还没有渲染到屏幕上的对象。这种动画是可扩展的,可以让你自定义任何类型和属性的动画。下面就以上动画分类逐个分析(介于篇幅的原因我将动画分类写成不同的文章这样方便阅读):
View Animation(补间动画):
补间动画可以在一个视图容器内执行一系列简单变换(具体的变换步骤有:位置、大小、旋转、透明度)。
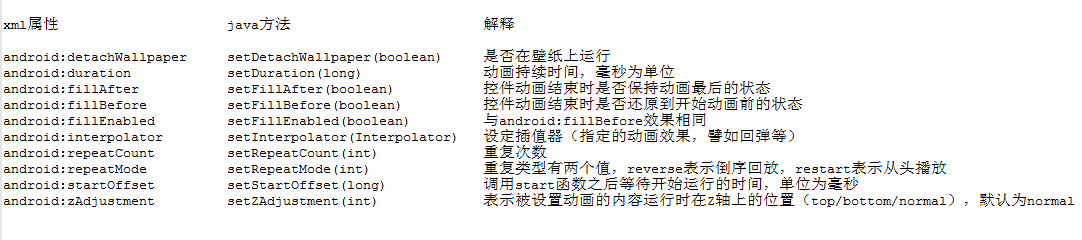
假设现在有一个View对象,我们可以通过平移、旋转、缩放、透明度等API进行具体的操作。 补间动画的实现方式可以通过 XML或通过Android代码两种方式 去定义。使用XML文件这种编写方式去定义补间动画可能会更加快捷方便(因为XML本质就是一门标记语言、可读性强)。 另外,说到补间动画,就必须要提到Animation抽象类,Animation抽象类是所有补间动画类的基类,那么作为父类的Animation肯定提供了一些公共的属性供子类去使用:
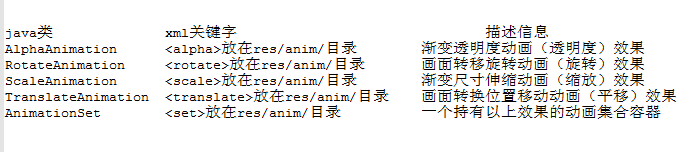
Animation抽象类的子类补间动画常见有以下四个子类,其子类对应的XML写法以及类信息如下图:

A:平移动画Translation
-
xml方式实现
文件名:animator_translate.xml
代码加载xml文件获取动画
//加载动画 Animation animation = AnimationUtils.loadAnimation(this, R.anim.animator_translate); //执行动画 testBtn.startAnimation(animation);
-
代码方式实现
TranslateAnimation translateAnimation = new TranslateAnimation(0,200,0,0); translateAnimation.setDuration(500);//动画执行时间 translateAnimation.setFillAfter(true);//动画执行完成后保持状态 //执行动画 testBtn.startAnimation(translateAnimation);
以上是平移动画的两种实现方式。平移动画需要注意的一些属性有:
android:fromXDelta对应的就是TranslateAnimation(float fromXDelta, …) 起始点X轴坐标(数值、百分数、百分数p,譬如50表示以当前View左上角坐标加50px为初始点、50%表示以当前View的左上角加上当前View宽高的50%做为初始点、50%p表示以当前View的左上角加上父控件宽高的50%做为初始点) ;android:fromYDelta对应的就是TranslateAnimation(…, float fromYDelta, …) 起始点Y轴从标,平移的规律同上 ;android:toXDelta对应的就是TranslateAnimation(…, float toXDelta, …) 结束点X轴坐标,平移的规律同上 ;android:toYDelta对应的就是TranslateAnimation(…, float toYDelta) 结束点Y轴坐标,平移的规律同上B:旋转动画Rotation
-
xml方式实现
文件名:animator_rotation.xml
代码加载xml文件获取动画
Animation animation = AnimationUtils.loadAnimation(this, R.anim.animator_rotation); testBtn.startAnimation(animation);
-
代码方式实现
RotateAnimation rotateAnimation = new RotateAnimation(0,90,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f); rotateAnimation.setDuration(500); rotateAnimation.setFillAfter(true); testBtn.startAnimation(rotateAnimation);
以上是旋转动画的两种实现方式。旋转动画需要注意的一些属性有:
android:fromDegrees对应的就是(RotateAnimation(float fromDegrees, …))这个属性代表的是:旋转开始角度,正代表顺时针度数,负代表逆时针度数 ;android:toDegrees对应的就是(RotateAnimation(…, float toDegrees, …))这个属性代表的是:旋转结束角度,正代表顺时针度数,负代表逆时针度数 ;android:pivotX对应的就是(RotateAnimation(…, float pivotX, …))这个属性代表的是:缩放起点X坐标(数值、百分数、百分数p,譬如50表示以当前View左上角坐标加50px为初始点、50%表示以当前View的左上角加上当前View宽高的50%做为初始点、50%p表示以当前View的左上角加上父控件宽高的50%做为初始点) ;android:pivotY对应的就是(RotateAnimation(…, float pivotY))这个属性代表的是:缩放起点Y坐标,同上规律C、缩放动画Scale
-
xml方式实现
文件名:animator_scal.xml
代码加载xml文件获取动画
Animation animation = AnimationUtils.loadAnimation(this, R.anim.animator_scal); testBtn.startAnimation(animation);
-
代码方式实现
ScaleAnimation scaleAnimation = new ScaleAnimation(1,2,1,2,Animation.RELATIVE_TO_SELF,0.5f,Animation.RELATIVE_TO_SELF,0.5f); scaleAnimation.setDuration(500); scaleAnimation.setFillAfter(true); testBtn.startAnimation(scaleAnimation);
以上是缩放动画的两种实现方式。缩放动画需要注意的一些属性有:
android:fromXScale对应的就是(ScaleAnimation(float fromX, …)这个属性代表的是:初始X轴缩放比例,1.0表示无变化 ;android:toXScale对应的就是(ScaleAnimation(…, float toX, …)这个属性代表的是:结束X轴缩放比例 ;android:fromYScale对应的就是(ScaleAnimation(…, float fromY, …)这个属性代表的是:初始Y轴缩放比例 ;android:toYScale对应的就是(ScaleAnimation(…, float toY, …)这个属性代表的是:结束Y轴缩放比例 ;android:pivotX对应的就是(ScaleAnimation(…, float pivotX, …)这个属性代表的是:缩放起点X轴坐标(数值、百分数、百分数p,譬如50表示以当前View左上角坐标加50px为初始点、50%表示以当前View的左上角加上当前View宽高的50%做为初始点、50%p表示以当前View的左上角加上父控件宽高的50%做为初始点) ;android:pivotY对应的就是(ScaleAnimation(…, float pivotY)这个属性代表的是:缩放起点Y轴坐标,同上规律D:透明度动画Alpha
-
xml方式实现
文件名:animator_alpha.xml
代码加载xml文件获取动画
Animation animation = AnimationUtils.loadAnimation(this, R.anim.animator_alpha); testBtn.startAnimation(animation);
-
代码方式实现
AlphaAnimation alphaAnimation = new AlphaAnimation(1,0.2f); alphaAnimation.setDuration(500); alphaAnimation.setFillAfter(true); testBtn.startAnimation(alphaAnimation);
以上是透明度动画的两种实现方式。透明度动画需要注意的是有个属性:android:fromAlpha对应的就是(AlphaAnimation(float fromAlpha, …) )这个属性代表的是:动画开始的透明度(0.0到1.0,0.0是全透明,1.0是不透明)
android:toAlpha对应的就是(AlphaAnimation(…, float toAlpha))这个属性代表的是:动画结束的透明度(0.0到1.0,0.0是全透明,1.0是不透明)AnimationSet动画集合的方式实现 (伪代码):
文件名:aset
Java代码实现:
ImageView view = (ImageView) findViewById(R.id.image);Animation animationSet = AnimationUtils.loadAnimation(this, R.anim.aset);//一些拓展API//开始动画集animationSet.start();//取消动画集animationSet.cancel();//判断当前动画集是否开始animationSet.hasStarted();//判断当前动画集是否结束animationSet.hasEnded();//重新开始当前动画集animationSet.reset();view.startAnimation(animationSet);
值得注意的是:补间动画执行之后并未改变View的真实布局属性。假设现在Activity中有一个 Button在屏幕上方,设置了平移动画移动到屏幕下方然后保持动画最后执行状态呆在屏幕下方。如果点击屏幕下方动画执行之后的Button是没有任何反应,而点击原来屏幕上方没有Button的地方却响应的是点击Button的事件,这一点是需要注意的。
这个问题是基于Android早期团队设计的时候带来的一个问题,那么谷歌Android团队后期针对这个问题肯定提供了解决方案......
未完待续!!!
如果这篇文章对你有帮助,希望各位看官留下宝贵的star,谢谢。
Ps:著作权归作者所有,转载请注明作者, 商业转载请联系作者获得授权,非商业转载请注明出处(开头或结尾请添加转载出处,添加原文url地址),文章请勿滥用,也希望大家尊重笔者的劳动成果